手把手教你完成 Playwright 环境准备
2024-10-22
Web 自动化大部分同学都是使用的 Selenium,但是新的 Playwright 也开始逐渐流行。
下面是 Playwright 最简单的环境搭建流程,顺便记录,供不时之需。
操作环境:
Windows 10/11
详细步骤:
-
下载并安装 Node.js:点我下载

-
高权限运行 cmd 命令行工具(
非高权限的话,最后一步安装 Playwright 浏览器会报错),并设置执行目录为测试用例的编写目录; -
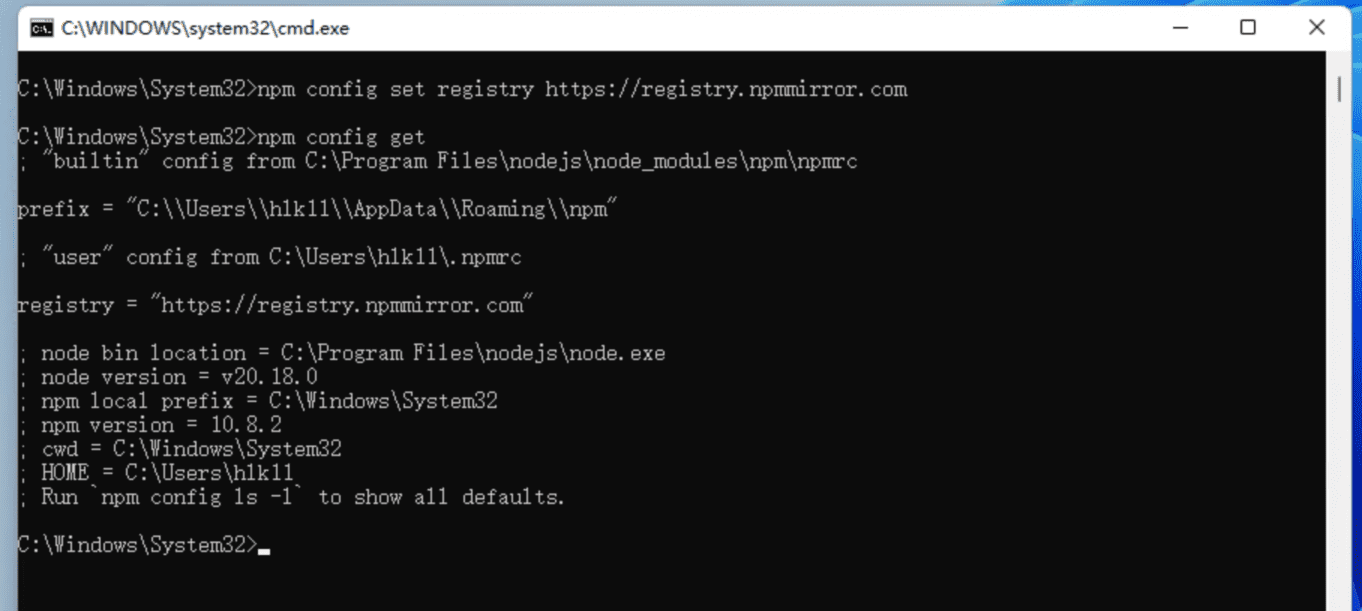
在 cmd 中设置下 npm 的镜像源,不然下载会非常慢,而且容易超时,命令:
npm config set registry https://registry.npmmirror.com
-
镜像源设置成功,确认命令行执行目录后,继续在 cmd 中运行命令:
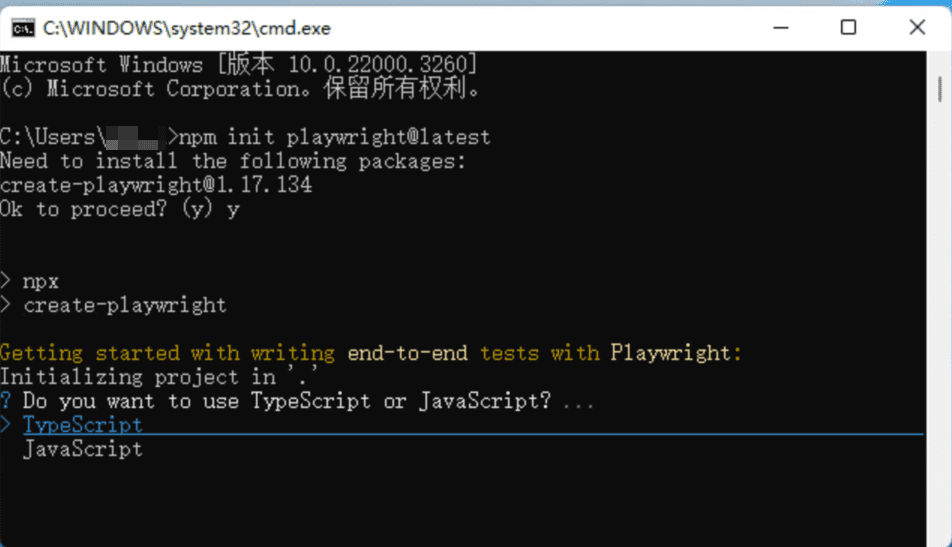
npm init playwright@latest -
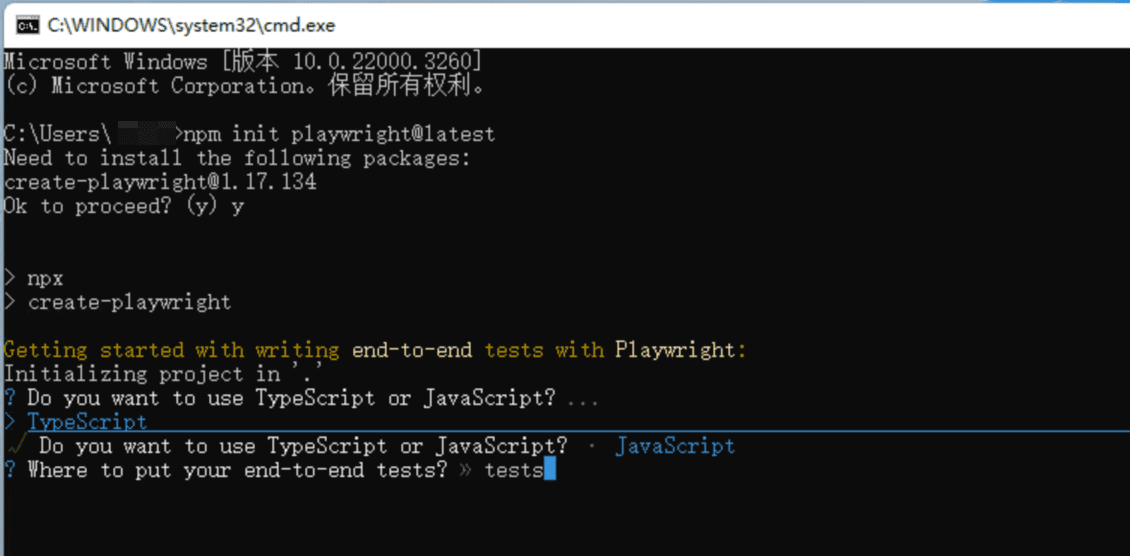
在选择使用 TypeScript 还是 JavaScript 的地方,可以按键盘的上下键来选择,比如我熟悉 JavaScript,所以先按⬇️,然后按回车继续;

-
选择测试文件夹的地方,可以按需选择自己的设置,也可以按 Tab 使用默认的,然后按回车继续;

-
下一步是根据需要,选择是否添加 GitHub 工作流,如果添加就按 y,否则按 n,就会自动进入下一步;
-
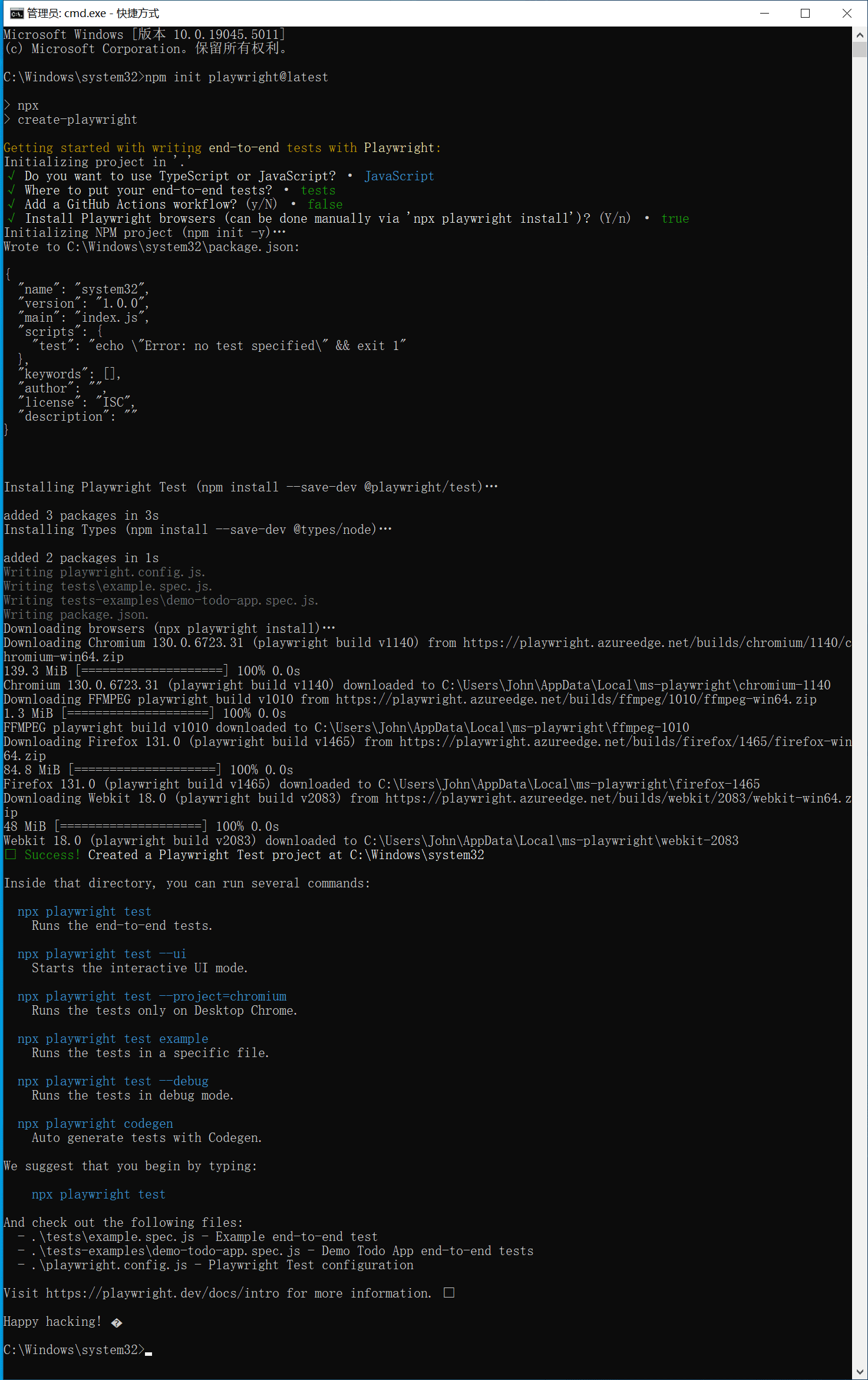
下一步是选择是否安装 Playwright 浏览器(后面可以使用命令
npx playwright install单独安装),如果安装就按 y,否则按 n,会自动进入下一步,下面是安装成功的截图;

-
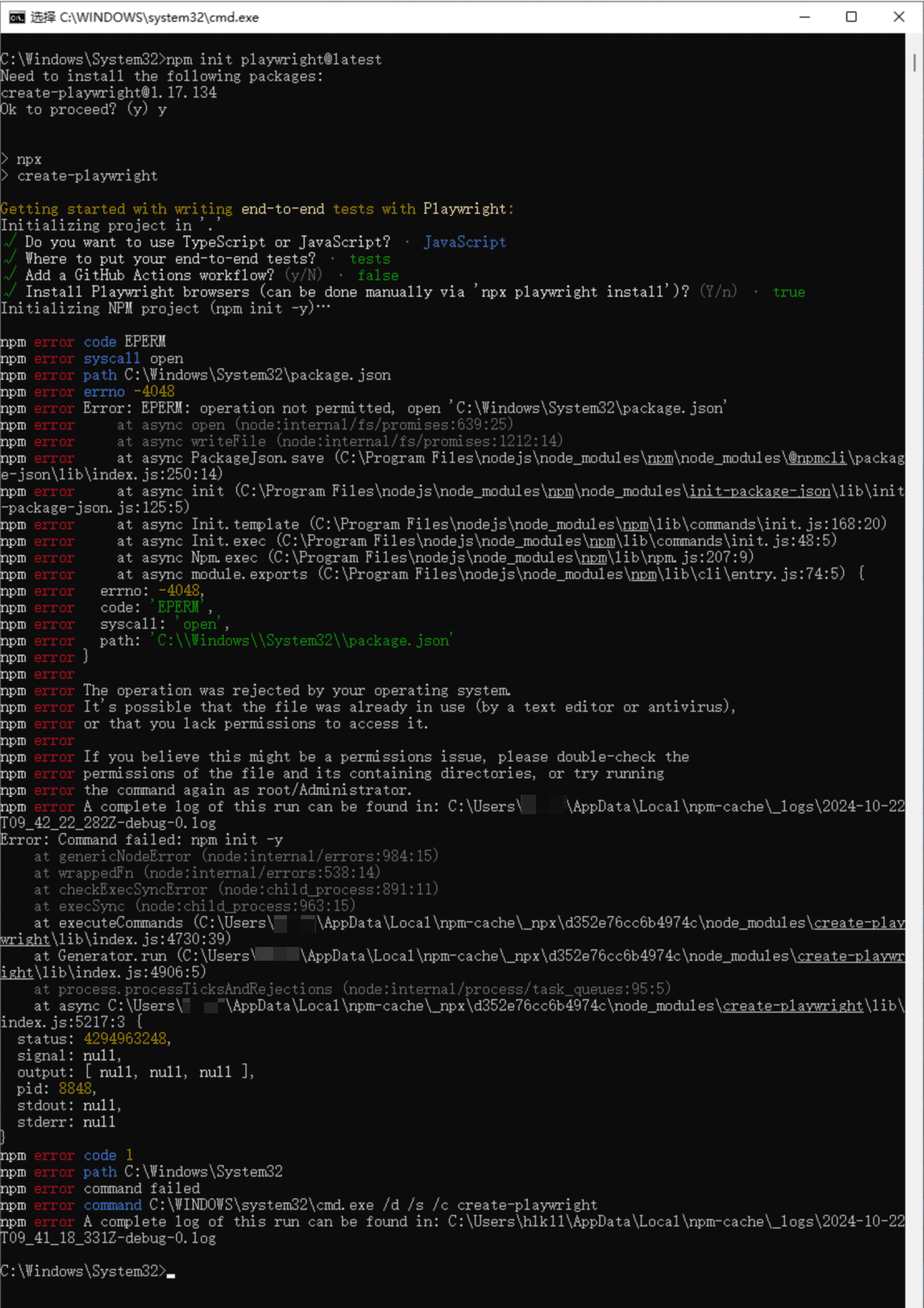
如果提示安装成功,则流程结束,如果提示失败,则根据提示修正,下面是没有高权启动 cmd 导致安装失败的截图。

-
执行如下命令,验证安装的结果:
npx playwright test
另外,上面安装浏览器的操作是同时安装了 3 种,也可以使用如下命令行来分别安装:
playwright install chromium
playwright install firefox
playwright install webkit
至此,我们完成了 Playwright 使用的第一步。